


CoinSafe is a secure and user-friendly cryptocurrency wallet specifically designed for Ethereum-based ERC20 tokens. Our wallet provides a seamless and intuitive interface for users to manage their digital assets with utmost security and convenience.
– Multi-Token Support: CoinSafe supports a wide range of ERC20 tokens, allowing users to store and manage multiple digital assets within a single wallet. Whether it’s popular tokens like DAI, USDT, or niche tokens, CoinSafe has you covered.
– User-Friendly Interface: Our wallet is designed with simplicity in mind. The intuitive interface makes it easy for both beginners and experienced users to navigate through various features effortlessly.
– Transaction Tracking: Keep track of your transactions with ease. CoinSafe provides comprehensive transaction history, including details such as date, time, amount, and status, ensuring transparency and accountability.
– QR Code Integration: Seamlessly send and receive tokens using QR codes. With QR code integration, transactions can be executed quickly and conveniently, making peer-to-peer transfers hassle-free.
– Backup and Recovery: Safeguard your funds with our backup and recovery feature. CoinSafe allows users to create encrypted backups of their wallet, ensuring access to funds even in the event of device loss or failure.

– Built with React Native Expo 51.0.9
– Only Functional Components & React Hooks.
– All icons in SVG format.
– For Android & IOS
– Well structured components
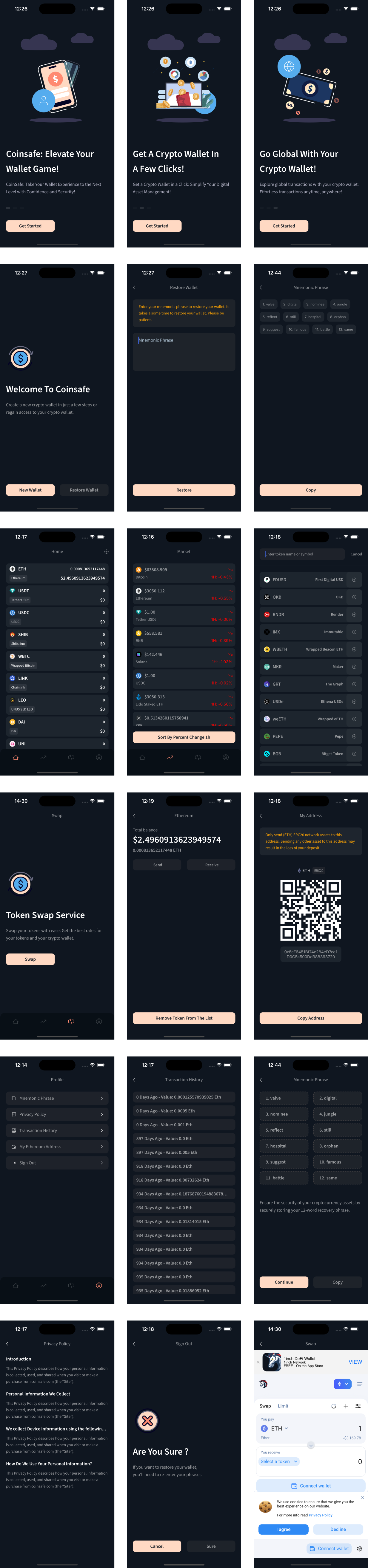
– Create wallet using Phrase 12 words
– Show wallet balance of ETH
– Show wallet balance of ETH based token
– Send Custom token to other wallet
– Wallet Address with QR code
– Detailed Video Tutorials included.
– Free google fonts
– All files in .tsx format
– Used Preloader for images
– Used Redux and Redux Persist.
"@react-native-async-storage/async-storage": "^1.23.1",
"@react-navigation/native": "^6.1.17",
"@react-navigation/native-stack": "^6.9.26",
"@reduxjs/toolkit": "^2.2.5",
"@shopify/flash-list": "^1.6.4",
"axios": "^1.7.2",
"expo": "~51.0.9",
"expo-clipboard": "~6.0.3",
"expo-status-bar": "~1.12.1",
"react": "18.2.0",
"react-native": "0.74.1",
"react-native-fast-image": "^8.6.3",
"react-native-flash-message": "^0.4.2",
"react-native-image-progress": "^1.2.0",
"react-native-keyboard-aware-scroll-view": "^0.9.5",
"react-native-loader-kit": "^2.0.8",
"react-native-qrcode-svg": "^6.3.1",
"react-native-responsive-dimensions": "^3.1.1",
"react-native-safe-area-context": "4.10.1",
"react-native-screens": "3.31.1",
"react-native-svg": "^15.3.0",
"react-native-webview": "^13.10.2",
"react-redux": "^9.1.2",
"redux-persist": "^6.0.0",
"expo-splash-screen": "~0.27.4"
– npm install
– npx expo run:ios
– npx expo run:android
– React Native
– TypeScript
– Redux
– Expo