


Smart Timer And Counter is a jQuery plugin that can be used to add timers and clocks to the web page. Plugin is highly configurable and expandable through custom skins (visual component), modes (clock/timer logic) and languages (translate labels).
All styling is done using CSS (and Canvas for Circular skin), and all included styles are pure CSS with no images used. Controls are responsive, uses media queries to change counter sizes, and it can break into multiple lines on smaller screens.
Plugin is tested with current Android browsers, iPhone and iPad Safari and Chrome, all modern desktop browsers. It requires JavaScript and jQuery support to work.

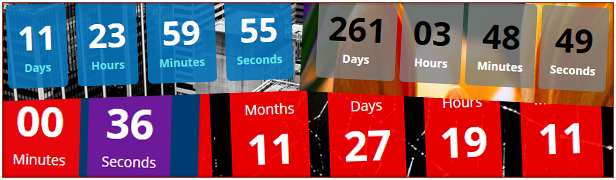
Plugin can work as clock or as counter. If used as clock, you can show current date/time, or you can start from any date. Clock mode can show time in 24 hours (default) format or in 12 hours format (with the AM/PM badge). Counter can count down to any date, countdown any number of seconds or countup to any seconds limit. Plugin can display different combination of time and date elements, dividers and labels.
Plugin can also use number based format to count up or down with great flexibility. It allows for custom number of digits, decimal places, decimal and thousand separators, custom step (even randomized from set range). You can specify one character before and after the counter (like currency sign).
All included skins (except Circular) work with the numbers’ module. Some skins can have a bit of different settings.

Plugin has 7 built in skins to display clocks/counters. Simple and Animated skins have 14 styles each (some the same). Animated skin uses animations (SlideIn, SlideOut, Fade, FadeIn, FadeOut) to change digits. Inline skin can be used on SPAN tags for adding counters inline with text with minimal styling changes.

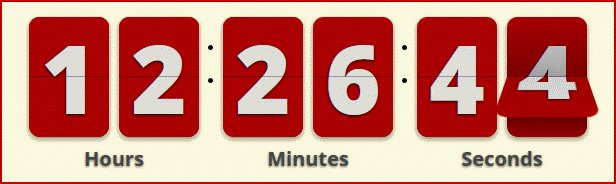
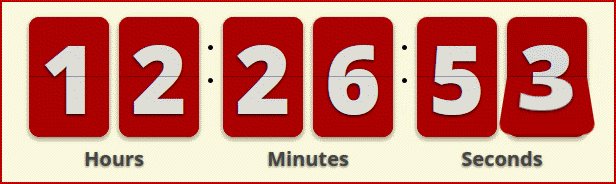
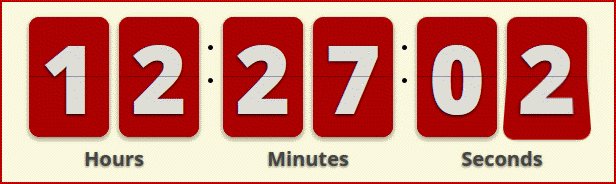
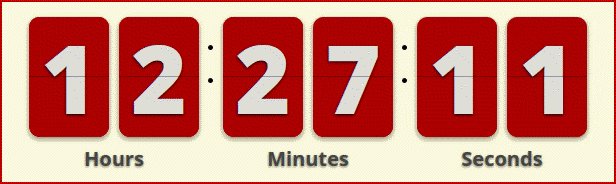
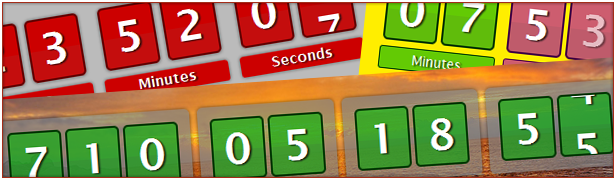
Flip skin is fully customizable, and it allows you to use custom colors for digits, background and label, use shadows, specify dimensions, change font family and size.

Skin works with both timers and numbers modules in Smart Timer And Counter plugin. It can flip multiple digits in the same time.

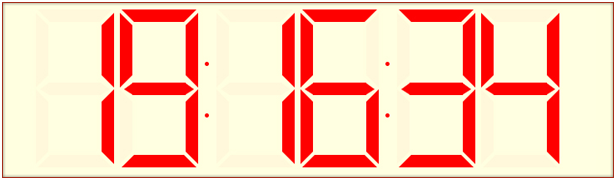
This is classic 7 Segment LED display, and it supports different sizes (weight from 2 to 20 pixels) with custom width and height for segments, custom colors, transitions and skew effect by any degree. Border radius settings are not supported for this skin.

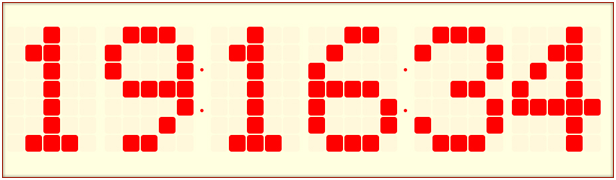
These skins creates matrix with 3×5 or 5×7 dots for each number. You can customize size (any dot weight value), custom colors, border radius for dots, transitions and skew effect by any degree.

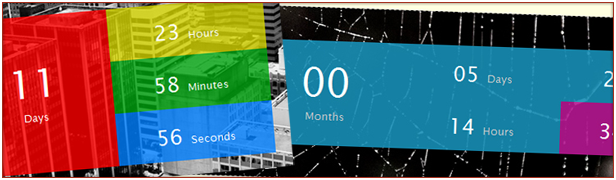
Additional skins based on basic shapes. These skins are for the Counter module only, they can’t be used with Numbers module.

To use this skin, Animated skin also needs to be loaded. This skin has no predefined skins. But, you can set custom colors, background, shadows, effects from plugin settings. This allows you easy customization of colors and styles. Also, you can change colors independently for every counter element.

This is very simple skin that allows customization of colors, font and other elements.

Based on third party jQuery Knob library, allows full customization of size and colors (even using transparency) for number dials.

Plugin has wide range of settings for skins, modes, language. It is easy to customize and use with any jQuery based project. Documentation contains detailed explanation of all settings, list of values, list of styles and more. Plugin package has plenty of demos.

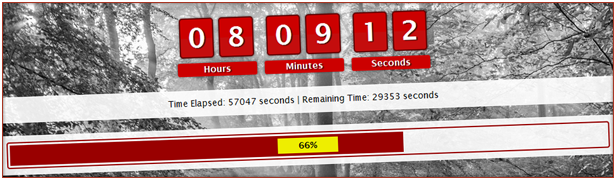
Many events available to attach your own code to control things outside the timers (progress bar, events on the page) with methods to get current state of the counts or clocks, stop or start timers and more. Example in the package shows how to control progress bar for countdown.
Plugin contains PDF user and developers guides inside the plugin package, in the ‘docs’ directory. Check out these documents to get information on plugin options, usage and more. To start with the plugin, open the ‘index.html’ file in the browser to get the information about plugin usage, and list of demos to get you started with the plugin usage. You can also find each example in the ‘demo’ directory.
Version 4.0 of the plugin contains all the skins that previously belonged to the addons. Because of that, some file names have been changed, so when you switch to new version make sure to check which files you need and if some of them have changed names.